쑤쑤_CS 기록장
7. 연산자 Operator 본문
#1. 표현식과 연산자
값은 표현식(다양한 방법)으로 생성할 수 있다.
표현식(expression)
: 리터럴, 식별자, 연산자, 함수 호출 등의 조합을 말한다.
- 표현식은 평가(evaluation. 표현식을 실행하여 하나의 값을 만드는 과정)되어 하나의 값을 만든다.
- 즉, 표현식은 하나의 값으로 평가될 수 있는 문(statement, 문과 표현식 참고)이다.
// 리터럴 표현식
10
// 식별자 표현식
sum
// 연산자 표현식
10 + 20
// 함수/메소드 호출 표현식
square()결국 평가되어 하나의 값을 만든다는 점에서 모두 동일하다.
표현식은 평가되어 결국 하나의 값이 되므로 표현식과 값은 동등한 관계, 즉 동치(Equivalent)다.
다시 말해, 표현식은 값처럼 사용할 수 있다. 이것은 값이 위치할 수 있는 자리에는 표현식도 위치할 수 있다는 의미다.
#2. 문과 표현식
문(statement)
: 자바스크립트 엔진에게 내리는 명령이다. 문이 실행되면 무슨 일인가가 일어나게 된다.
// 변수 선언문
var x;
// 할당문
x = 5;
// 함수 선언문
function foo () {}
// 조건문
if (x > 5) { … }
// 반복문
for (var i = 0; i < 10; i++) { … }문은 세미콜론(;)으로 끝나야 한다.
JavaScript에서 문의 끝에 붙이는 세미콜론은 옵션으로 쓰지 않아도 상관없다. 자바스크립트 엔진이 스크립트를 해석할 때, 자바스크립트 엔진에는 문의 끝이라고 예측되는 지점에 세미콜론을 자동으로 붙여주는 세미콜론 자동 삽입 기능(ASI, automatic semicolon insertion)이 있기 때문이다.
자바스크립트의 모든 코드는 문 또는 표현식이다. 자연어에서 문이 마침표로 끝나는 하나의 완전한 문장(Sentence)이라고 한다면 표현식은 문을 구성하는 요소이다. 표현식은 그 자체로 하나의 문이 될 수도 있다.
표현식과 문의 구분
- 표현식은 평가되어 값을 만들지만 그 이상의 행위는 할 수 없다.
- 문은 var, let, const, function, class와 같은 선언 키워드를 사용하여 변수나 함수를 생성하기도 하고 if, for, while 문과 같은 제어문을 생성하여 프로그램의 흐름을 제어하기도 한다.
- 표현식의 역할은 값을 생성하는 것이다.
- 문의 역할은 표현식으로 생성한 값을 사용해 컴퓨터에게 명령을 내리는 것이다.
- 문에는 표현식인 문과 표현식이 아닌 문이 있다. 예를 들어 선언문은 값으로 평가될 수 없다. 따라서 표현식이 아닌 문이다. 하지만 할당문은 그 자체가 표현식인 문이다.
// 선언문(Declaration statement)
var x = 5 * 10; // 표현식 x = 5 * 10를 포함하는 문이다.
// 할당문(Assignment statement)
x = 100; // 이 자체가 표현식이지만 완전한 문이기도 하다.위 예제에서 선언문은 표현식이 아닌 문이다. 값으로 평가될 수 없다. -> 선언문은 값처럼 사용할 수 없다.
이에 반해 할당문은 그 자체가 표현식이다. -> 할당문은 표현식인 문이다. 값처렁 사용할 수 있다.
#3. 연산자란?
연산자(Operator)
: 하나 이상의 표현식을 대상으로 산술, 할당, 비교, 논리, 타입 연산 등을 수행해 하나의 값을 만든다.
이때 연산의 대상을 피연산자(Operand)라 한다. 피연산자도 평가되어 하나의 값이 되므로 표현식이고 피연산자를 연산자와 결합한 연산자 표현식도 물론 표현식이다.
// 산술 연산자
5 * 4 // 20
// 문자열 연결 연산자
'My name is ' + 'Lee' // "My name is Lee"
// 할당 연산자
var color = 'red'; // "red"
// 비교 연산자
3 > 5 // false
// 논리 연산자
(5 > 3) && (2 < 4) // true
// 타입 연산자
typeof 'Hi' // "string"
피연산자가 “값”이라는 명사의 역할을 한다면 연산자는 “값을 만든다”라는 동사의 역할을 한다고 볼 수 있다.
다시 말해, 피연산자는 연산의 대상이 되어야 하므로 값으로 평가할 수 있어야 한다. 연산자는 값으로 평가된 피연산자를 연산해 새로운 값을 만든다.
#4. 산술 연산자
산술 연산자(Arithmetic Operator)
: 피연산자를 대상으로 수학적 계산을 수행해 새로운 숫자 값을 만든다. 산술 연산을 할 수 없는 경우에는 NaN을 반환한다.
#4.1 이항 산술 연산자
: 2개의 피연산자를 대상으로 연산하여 숫자 타입의 값을 만든다.
어떤 산술 연산을 해도 피연산자의 값이 바뀌는 경우는 없고 단지 새로운 값을 만들 뿐이다.

#4.2 단항 산술 연산자
: 1개의 피연산자를 대상으로 연산한다.
증가/감소(++/–) 연산자는 피연산자의 값을 변경하는 부수 효과가 있다. 피연산자의 값이 바뀐다는 의미이다.

- 피연산자 앞에 위치한 전위 증가/감소 연산자(Prefix increment/decrement operator)는 먼저 피연산자의 값을 증가/감소시킨 후, 다른 연산을 수행한다.
- 피연산자 뒤에 위치한 후위 증가/감소 연산자(Postfix increment/decrement operator)는 먼저 다른 연산을 수행한 후, 피연산자의 값을 증가/감소시킨다.
#4.3 문자열 연결 연산자
: + 연산자는 피연산자 중 하나 이상이 문자열인 경우 문자열 연결 연산자로 동작한다. 그 외의 경우는 덧셈 연산자로 동작한다.
개발자의 의도와는 상관없이 자바스크립트 엔진에 의해 암묵적으로 타입이 자동 변환되기도 한다. 이를 암묵적 타입 변환(Implicit coercion) 또는 타입 강제 변환(Type coercion)이라고 한다.
#5. 할당 연산자
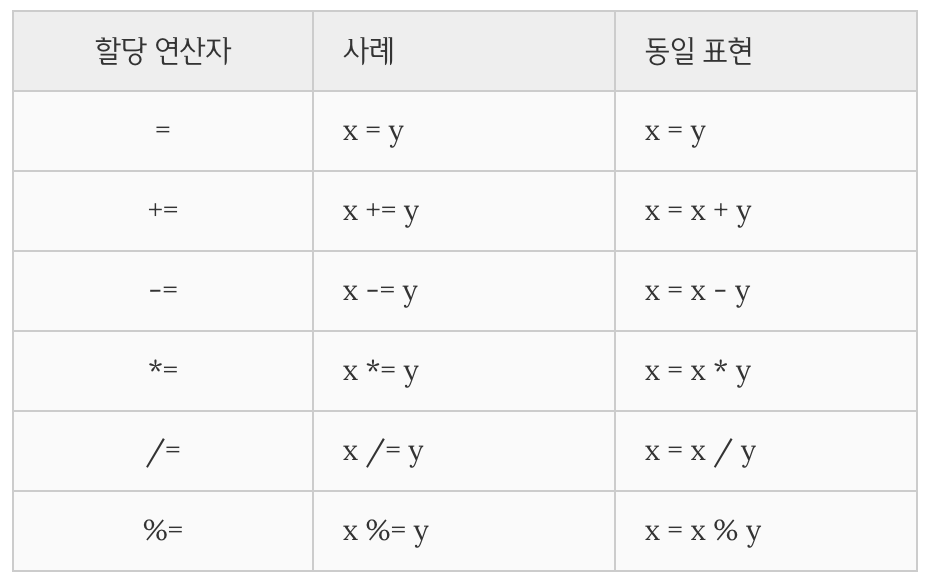
할당 연산자(Assignment Operator)
: 우항에 있는 피연산자의 평가 결과를 좌항에 있는 변수에 할당한다.

할당 연산은 변수에 값을 할당하는 부수 효과만 있을 뿐 값으로 평가되지 않을 것처럼 보인다. 하지만 할당 연산은 하나의 값으로 평가되는 표현식이다. 할당 표현식은 할당된 값으로 평가된다.
#6. 비교 연산자
비교 연산자(Comparison Operator)
: 좌항과 우항의 피연산자를 비교하여 불리언 값을 반환한다. if 문이나 for 문과 같은 제어문의 조건식에서 주로 사용한다.
#6.1 동등/일치 비교연산자

- 동등 비교(==) 연산자는 좌항과 우항의 피연산자를 비교할 때 암묵적 타입 변환을 통해 타입을 일치시킨 후 같은 값을 갖는지 비교한다. 따라서 동등 비교 연산자는 좌항과 우항의 피연산자가 타입은 다르더라도 암묵적 타입 변환 후에 같은 값을 수 있으면 true를 반환한다.
- 일치 비교(===) 연산자는 좌항과 우항의 피연산자가 타입도 같고 값도 같은 경우에 한하여 true를 반환한다.
#6.2 대소 관계 비교 연산자
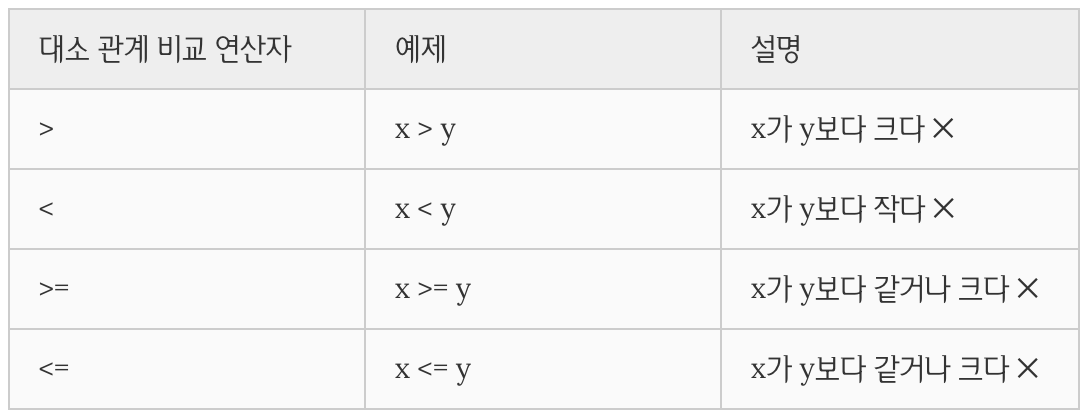
대소 관계 비교 연산자
: 피연산자의 크기를 비교하여 불리언 값을 반환한다.

#7. 삼항 조건 연산자
삼항 조건 연산자(ternary operator)
: 조건식의 평가 결과에 따라 반환할 값을 결정한다.
조건식 ? 조건식이 ture일때 반환할 값 : 조건식이 false일때 반환할 값
조건식이 참이면 콜론(:) 앞의 두번째 피연산자가 평가되어 반환되고, 거짓이면 콜론(:) 뒤의 세번째 피연산자가 평가되어 반환된다.
#8. 논리 연산자
논리 연산자(Logical Operator)
: 우항과 좌항의 피연산자(부정 논리 연산자의 경우, 우항의 피연산자)를 논리 연산한다.
- 논리 부정(!) 연산자는 언제나 불리언 값을 반환한다.
- 논리합(||) 연산자와 논리곱(&&) 연산자는 일반적으로 불리언 값을 반환하지만 반드시 불리언 값을 반환해야 하는 것은 아니다.

#9. 쉼표 연산자
쉼표(,) 연산자
: 왼쪽 피연산자부터 차례대로 피연산자를 평가하고 마지막 피연산자의 평가가 끝나면 마지막 피연산자의 평가 결과를 반환한다.
#10. 그룹 연산자
그룹 ((…))연산자
: 그룹 내의 표현식을 최우선으로 평가한다. 그룹 연산자를 사용하면 연산자의 우선 순위를 1순위로 높일 수 있다.
#11. typeof 연산자
typeof 연산자
: 자신의 뒤에 위치한 피연산자의 데이터 타입을 문자열로 반환한다.
- typeof 연산자가 반환하는 문자열은 7개의 데이터 타입과 일치하지는 않는다.
- typeof 연산자는 7가지 문자열 “string”, “number”, “boolean”, “undefined”, “symbol”, “object”, “function” 중 하나를 반환한다.
- “null”을 반환하는 경우는 없으며 함수의 경우 “function”을 반환한다.
'IT 지식 기록 > JavaScript 정리' 카테고리의 다른 글
| 12. 함수 (0) | 2020.12.22 |
|---|---|
| 11. 객체와 변경불가성 (0) | 2020.12.19 |
| 10. 객체 Object (0) | 2020.12.17 |
| 9. 타입 변환과 단축 평가 Type coercion (0) | 2020.12.16 |
| 8. 제어문 Control Flow (0) | 2020.12.16 |




