250x250
Recent Posts
Recent Comments
쑤쑤_CS 기록장
26. 정규표현식 본문
728x90
#1. 정규표현식(Regular Expression)
정규표현식(Regular Expression)
: 문자열에서 특정 내용을 찾거나 대체 또는 발췌하는데 사용한다.
- 반복문과 조건문을 사용한 복잡한 코드도 정규표현식을 이용하면 매우 간단하게 표현할 수 있다.
- 정규표현식은 리터럴 표기법으로 생성할 수 있다.
정규표현식을 사용하는 메소드
const targetStr = 'This is a pen.';
const regexr = /is/ig;
// RegExp 객체의 메소드
console.log(regexr.exec(targetStr)); // [ 'is', index: 2, input: 'This is a pen.' ]
console.log(regexr.test(targetStr)); // true
// String 객체의 메소드
console.log(targetStr.match(regexr)); // [ 'is', 'is' ]
console.log(targetStr.replace(regexr, 'IS')); // ThIS IS a pen.
// String.prototype.search는 검색된 문자열의 첫번째 인덱스를 반환한다.
console.log(targetStr.search(regexr)); // 2 ← index
console.log(targetStr.split(regexr)); // [ 'Th', ' ', ' a pen.' ]
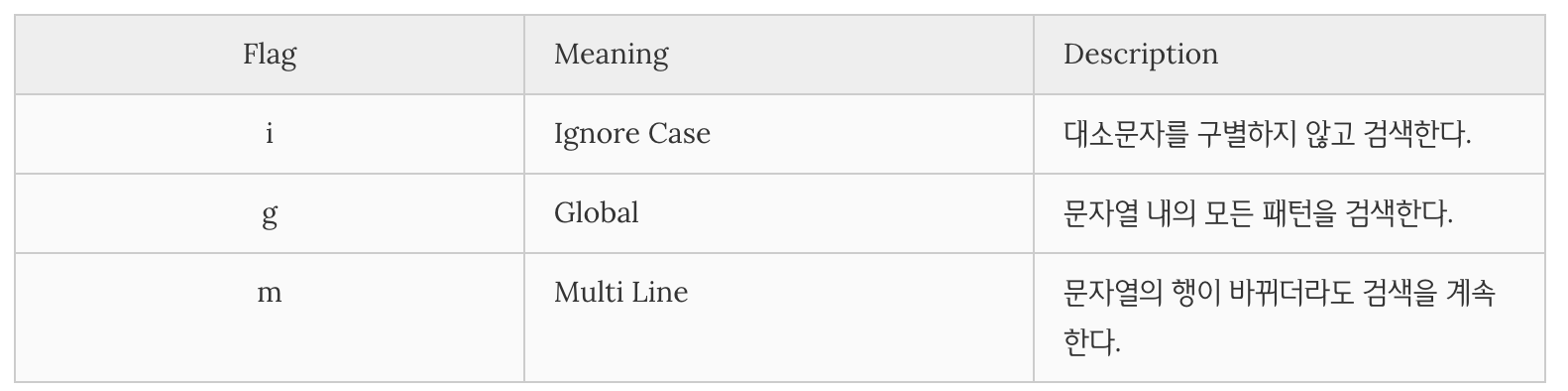
#1.1 플래그

- 플래그는 옵션이므로 선택적으로 사용한다.
- 플래그를 사용하지 않은 경우 문자열 내 검색 매칭 대상이 1개 이상이더라도 첫번째 매칭한 대상만을 검색하고 종료한다.
#1.2 패턴
패턴
- 검색하고 싶은 문자열을 지정한다.
- 문자열의 따옴표는 생략한다. (따옴표를 포함하면 따옴표까지도 검색한다.)
- 특별한 의미를 가지는 메타문자 또는 기호로 표현 가능하다.
- . 은 임의의 문자 한 개를 의미한다.
- 반복하기 위해서는 플래그 g를 사용한다.
- 모든 문자를 선택하려면 .와 g를 동시에 지정한다.
- 대소문자를 구별하지 않게 하려면 플래그 i를 사용한다.
- 앞선 패턴을 최소 한번 반복하려면 앞선 패턴 뒤에 +를 붙인다.
- |를 사용하면 or의 의미를 가지게 된다.
- 분해되지 않은 단어 레벨로 추출하기 위해서는 +를 같이 사용하면 된다.
- []내의 문자는 or로 동작한다.
- 범위를 지정하려면 []내에 -를 사용한다.
- \d는 숫자를 의미한다. \D는 \d와 반대로 동작한다.
- \w는 알파벳과 숫자를 의미한다. \W는 \w와 반대로 동작한다.
#1.3 자주 사용하는 정규표현식
특정 단어로 시작하는지/ 끝나는지/ 숫자인지/ 하나 이상의 공백으로 시작하는지/ 아이디로 사용 가능한지/메일 주소 형식인지.. 등을 검사한다.
#2. Javascript Regular Expression
#2.1 RegExp Constructor
- 자바스크립트는 정규표현식을 위해 RegExp 객체를 지원한다
- RegExp 객체 생성하는 방법
- 1. 리터럴 방식
- 2. RegExp 생성자 함수 사용
new RegExp(pattern[, flags])리터럴 방식 예시
-
pattern 정규표현식의 텍스트
-
flags 정규표현식의 플래그 (g, i, m, u, y)
#2.2 RegExp Method
#2.2.1 RegExp.prototype.exec(target:string):RegExpExecArray|null
- 문자열을 검색하여 매칭 결과를 반환한다.
- 반환값은 배열 또는 null이다.
- exec 메소드는 g 플래그를 지정하여도 첫번째 매칭 결과만을 반환한다.
const target = 'Is this all there is?';
const regExp = /is/;
const res = regExp.exec(target);
console.log(res); // [ 'is', index: 5, input: 'Is this all there is?' ]
#2.2.2 RegExp.prototype.test(target:string):boolean
-
문자열을 검색하여 매칭 결과를 반환한다.
-
반환값은 true , false 이다.
const target = 'Is this all there is?';
const regExp = /is/;
const res = regExp.test(target);
console.log(res); // true728x90
'IT 지식 기록 > JavaScript 정리' 카테고리의 다른 글
| 28. 배열 (0) | 2020.12.25 |
|---|---|
| 27. String 레퍼 객체 (0) | 2020.12.25 |
| 25. 날짜와 시간을 위한 Date 객체 (0) | 2020.12.24 |
| 24. 수학 상수와 함수를 위한 Math 객체 (0) | 2020.12.24 |
| 23. Number 래퍼 객체 (0) | 2020.12.24 |
Comments



