쑤쑤_CS 기록장
18. 실행 컨텍스트와 자바스크립트의 동작 원리 본문
#1. 실행 컨텍스트
실행 컨텍스트 (Execution Context)
: scope, hoisting, this, function, closure 등의 동작원리를 담고 있는 자바스크립트의 핵심원리
실행 가능한 코드를 형상화하고 구분하는 추상적인 개념
실행 가능한 코드가 실행되기 위해 필요한 환경
실행 가능한 코드
- 전역 코드 : 전역 영역에 존재하는 코드
- Eval 코드 : eval 함수로 실행되는 코드
- 함수 코드 : 함수 내에 존재하는 코드
실행에 필요한 여러가지 정보
- 변수 : 전역변수, 지역변수, 매개변수, 객체의 프로퍼티
- 함수 선언
- 변수의 유표범위(Scope)
- this
실행에 필요한 정보를 형상화하고 구분하기 위해
자바스크립트 엔젠은 실행 컨텐스트를 물리적 객체의 형태로 관리한다.
var x = 'xxx';
function foo () {
var y = 'yyy';
function bar () {
var z = 'zzz';
console.log(x + y + z);
}
bar();
}
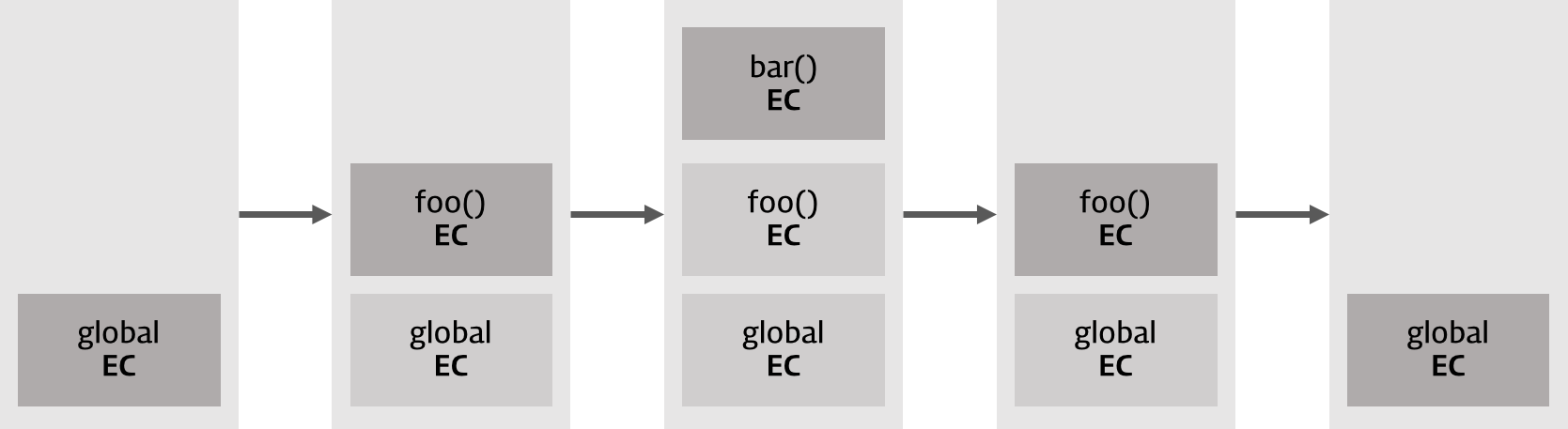
foo();위 코드를 실행하면 실행 컨텍스트 스택이 생성하고 소멸한다.

현재 실행 중인 컨텍스트에서 관련 없는 코드(다른 함수 등)가 실행되면 새로운 컨텍스트가 생성된다. 이 컨텍스트는 스택에 쌓이고 컨트롤(제어권)이 이동한다.
-
컨트롤이 실행 가능한 코드로 이동하면 논리적 스택 구조를 가지는 새로운 실행 컨텍스트 스택이 생성된다. 스택은 LIFO(Last In First Out, 후입 선출)의 구조를 가지는 나열 구조이다.
-
전역 코드(Global code)로 컨트롤이 진입하면 전역 실행 컨텍스트가 생성되고 실행 컨텍스트 스택에 쌓인다. 전역 실행 컨텍스트는 애플리케이션이 종료될 때(웹 페이지에서 나가거나 브라우저를 닫을 때)까지 유지된다.
-
함수를 호출하면 해당 함수의 실행 컨텍스트가 생성되며 직전에 실행된 코드 블록의 실행 컨텍스트 위에 쌓인다.
-
함수 실행이 끝나면 해당 함수의 실행 컨텍스트를 파기하고 직전의 실행 컨텍스트에 컨트롤을 반환한다.
#2. 실행 컨텍스트의 3가지 객체
실행 컨텍스트는 실행 가능한 코드를 형상화하고 구분하는 추상적인 개념이지만 물리적으로는 객체의 형태를 가지며 아래의 3가지 프로퍼티를 소유한다.
<실행 컨텍스트의 구조>

#2.1 Variable Object (VO/변수객체)
: 실행 컨텍스트가 생성되면 자바스크립트 엔진은 실행에 필요한 여러 정보들을 담을 객체를 생성한다. 이를 Variable Object(VO / 변수 객체)라고 한다. Variable Object는 코드가 실행될 때 엔진에 의해 참조되며 코드에서는 접근할 수 없다.
Variable Object는 아래의 정보를 담는 객체이다.
- 변수
- 매개변수(parameter)와 인수 정보(arguments)
- 함수 선언(함수 표현식은 제외)
< 전역 컨텍스트와 함수 컨텍스트 >
* 전역 컨텍스트
: Variable Object는 유일하며 최상위에 위치하고 모든 전역 변수, 전역 함수 등을 포함하는 전역 객체(Global Object / GO)를 가리킨다. 전역 객체는 전역에 선언된 전역 변수와 전역 함수를 프로퍼티로 소유한다.
* 함수 컨텍스트
: Variable Object는 Activation Object(AO / 활성 객체)를 가리키며 매개변수와 인수들의 정보를 배열의 형태로 담고 있는 객체인 arguments object가 추가된다.
#2.2 Scope Chain (SC)
스코프 체인(Scope Chain)
: 일종의 리스트로서 전역 객체와 중첩된 함수의 스코프의 레퍼런스를 차례로 저장하고 있다.
해당 전역 또는 함수가 참조할 수 있는 변수, 함수 선언 등의 정보를 담고 있는 전역 객체(GO) 또는 활성 객체(AO)의 리스트를 가리킨다.
현재 실행 컨텍스트의 활성 객체(AO)를 선두로 하여 순차적으로 상위 컨텍스트의 활성 객체(AO)를 가리키며 마지막 리스트는 전역 객체(GO)를 가리킨다.

스코프 체인은 식별자 중에서 객체(전역 객체 제외)의 프로퍼티가 아닌 식별자, 즉 변수를 검색하는 메커니즘이다.
식별자 중에서 변수가 아닌 객체의 프로퍼티(물론 메소드도 포함된다)를 검색하는 메커니즘은 프로토타입 체인(Prototype Chain)이다.
#2.3 this value
this 프로퍼티에는 this 값이 할당된다.
this에 할당되는 값은 함수 호출 패턴에 의해 결정된다.
#3. 실행 컨텍스트의 생성 과정
(poiemaweb.com/js-execution-context)
var x = 'xxx';
function foo () {
var y = 'yyy';
function bar () {
var z = 'zzz';
console.log(x + y + z);
}
bar();
}
foo();#3.1 전역 코드에서의 진입
- 컨트롤이 실행 컨텍스트에 진입하기 이전에 유일한 전역 객체(Global Object)가 생성된다.
- 초기 상태의 전역 객체에는 빌트인 객체(Math, String, Array 등)와 BOM, DOM이 설정되어 있다.
- 전역 객체가 생성된 이후, 전역 코드로 컨트롤이 진입하면 전역 실행 컨텍스트가 생성되고 실행 컨텍스트 스택에 쌓인다.
- 이후 이 실행 컨텍스트를 바탕으로 이하의 처리가 실행된다.
- 1. 스코프 체인의 생성과 초기화
- 2. Variable Instantiation(변수 객체화) 실행
- 3. this value 결정
#3.2 전역 코드의 실행
- 1. 변수 값의 할당
- 2. 함수 foo의 실행
- 2.1 스코프 체인의 생성과 초기화
- 2.2 Variable Instatiation 실행
- 2.3 this value 결정
#3.3 foo 함수 코드의 실행
- 3. 함수 코드의 실행
- 3.1 변수 값의 할당
- 3.2 함수 bar의 실행
'IT 지식 기록 > JavaScript 정리' 카테고리의 다른 글
| 20. 자바스크립트 객체지향 프로그래밍 (0) | 2020.12.24 |
|---|---|
| 19. 클로저 (0) | 2020.12.24 |
| 17. 함수 호출 방식에 의해 결정되는 this (0) | 2020.12.22 |
| 16. 안정적인 자바스크립트 개발 환경을 위한 Strict mode (0) | 2020.12.22 |
| 15. 스코프 (0) | 2020.12.22 |



